Creating a Cost-Effective Website from Scratch: AI Daya Web Development

Introduction
Are you eager to uncover the secrets behind the creation of this website from scratch? In this post, we'll explore the steps I took to build a cost-effective website without relying on third-party CMS platforms like WordPress or Wix. By doing so, I avoided the burden of monthly subscription fees, with my only expense being the domain address.
Dedicating Time Over Money
Rather than investing in expensive tools, I chose to invest my time in mastering web application development and expanding my programming skills. Throughout this journey, I acquired valuable knowledge in ReactJS, NextJS, TypeScript, and JavaScript. The web is a treasure trove of free tutorials, available on platforms like YouTube, the official ReactJS Discord server, various programming communities, Stack Overflow, and, of course, the ever-reliable Google.
Website Overview
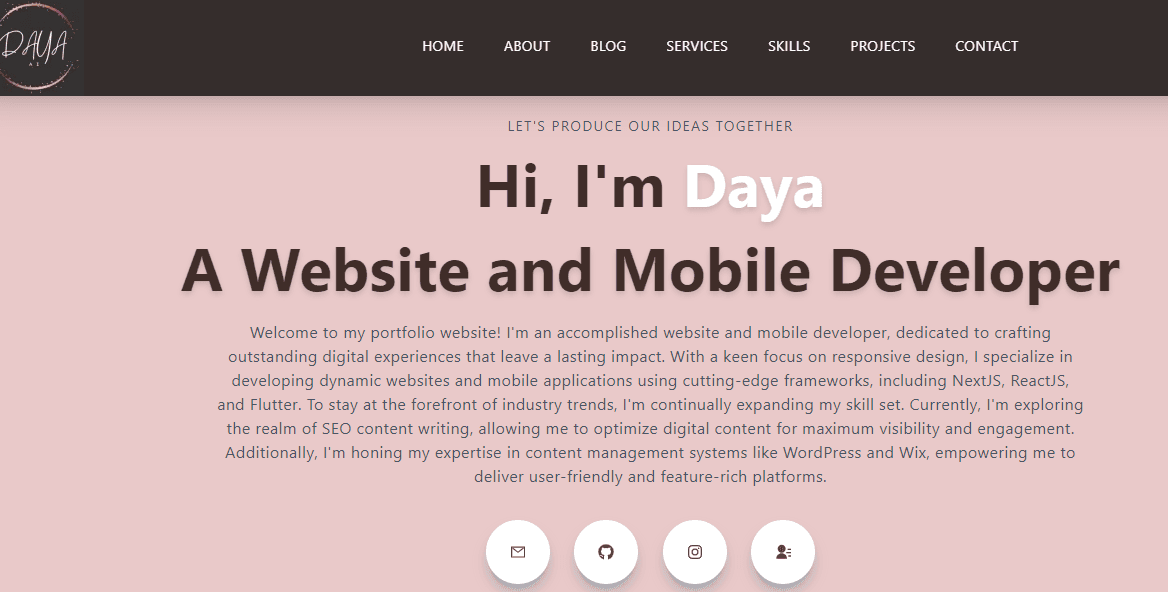
The website I've meticulously crafted consists of two main components: a homepage and a dedicated blog page. On the homepage, you'll discover:
- An "About" section that offers insights into my background and story.
- A "Services" section proudly showcasing my latest custom app creations and the comprehensive range of services I offer.
- A "Skills" section that highlights the skills I've acquired and continue to refine.
- A "Projects" section, providing glimpses of the various websites and applications I've had the privilege to work on.
- A "Contact" section, designed to facilitate easy communication, allowing anyone to reach out and inquire about anything.
The Blogging Experience
For the Blog page, I've harnessed the power of the MDX markdown formatter to create articles, continually refining my skills in this domain. Excitingly, I have plans to revamp these articles and implement a blog topic filter for enhanced navigation in the near future.
Technical Insights
On the technical front, my website is powered by NextJS, and I secured my domain through GoDaddy.com for an incredibly affordable price, less than $10 for the first year. While I currently don't use a professional email, I'm actively considering acquiring one, especially for the AI Daya project.
Color Scheme and Elegance
I'm eager to hear your thoughts on the color scheme of my website. My fondness for pink is evident, but I've tastefully added a touch of maroon to impart a more mature and sophisticated appearance. This color combination is reminiscent of natural lipstick shades, evoking a sense of elegance.
Share Your Thoughts
Now, after exploring the journey and details of my website, what's your overall impression? Your insights and comments are highly valuable, so please feel free to share them in the comments section below. Together, let's continue to explore the world of web development and design!
